Gesture Detector and the Inkwell class are sometimes confused with each other.
What differentiates an inkwell from a gesture detector 😕? let's try to demystify that.
Leggo! 🚀
What is a gesture detector 😕?
According to flutter's official documentation, it says a gesture detector is a widget that detects gestures, and it also attempts to recognize gestures that correspond to its non-null callbacks.
By corresponding to non-null callbacks, it responds to intent passed to it, but it is a non-visual widget.
You can visit pub.dev to read more
And an Inkwell ❓
pub.dev defines an inkwell as a rectangular area of a Material that responds to touch, it further explains that the InkWell widget must have a Material widget as an ancestor. The Material widget is where the ink reactions are painted, this matches the material design premise(border/ boundary) wherein the Material is what is reacting to touches by spreading ink.
This already indicates that an inkwell has some visual properties when compared to a gesture detector
( Difference already established 💡).
Now let's get practical about this...
Let's jump into some code writing to further cement our knowledge about a gesture detector and an inkwell. Don't be scared, it's very basic code okay 😏?
let's create a main.dart file and write this piece of code in it
void main() {
runApp(const MyApp1());
}
class MyApp1 extends StatelessWidget {
const MyApp1({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: MyApp(),
debugShowCheckedModeBanner: false,
);
}
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int index = 0;
var random = Random();
List myColors = [
Colors.blue,
Colors.blueGrey,
Colors.amberAccent,
Colors.tealAccent,
Colors.deepPurpleAccent
];
void changeColor() {
setState(() {
index = random.nextInt(4);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Padding(
padding: const EdgeInsets.fromLTRB(50, 250, 50, 100),
child: Center(
child: Column(
children: [
GestureDetector(
onTap: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (context) => const NewScreen()));
},
child: Container(
height: 150,
width: 150,
child: const Center(
child: Text(
'Tap',
style: TextStyle(fontSize: 30),
)),
decoration: BoxDecoration(
color: Colors.redAccent,
borderRadius: BorderRadius.circular(20),
border: Border.all(color: Colors.black)),
),
),
const SizedBox(
height: 50,
),
InkWell(
splashColor: Colors.limeAccent, highlightColor: Colors.amber,
onTap: changeColor,
child: Container(
height: 150,
width: 150,
child: const Center(
child: Text(
'Tap',
style: TextStyle(fontSize: 30),
)),
decoration: BoxDecoration(
color: myColors[index],
borderRadius: BorderRadius.circular(20),
border: Border.all(color: Colors.black)),
),
)
],
),
),
),
);
}
}
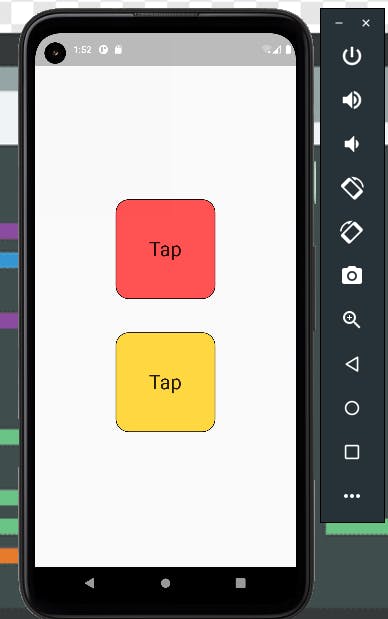
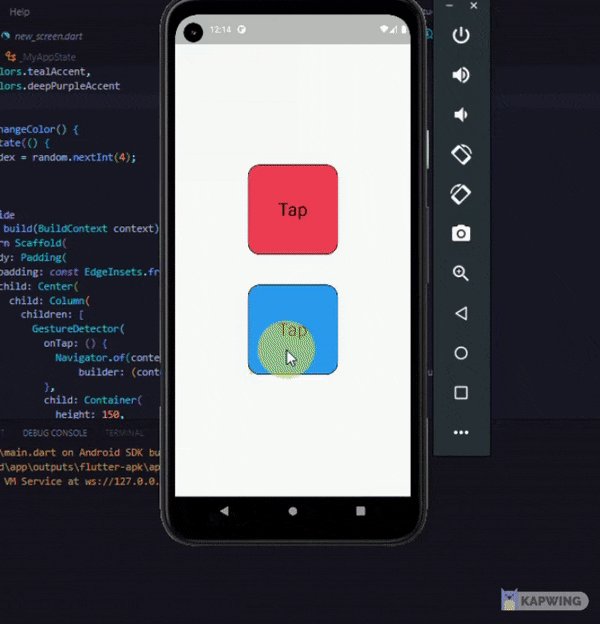
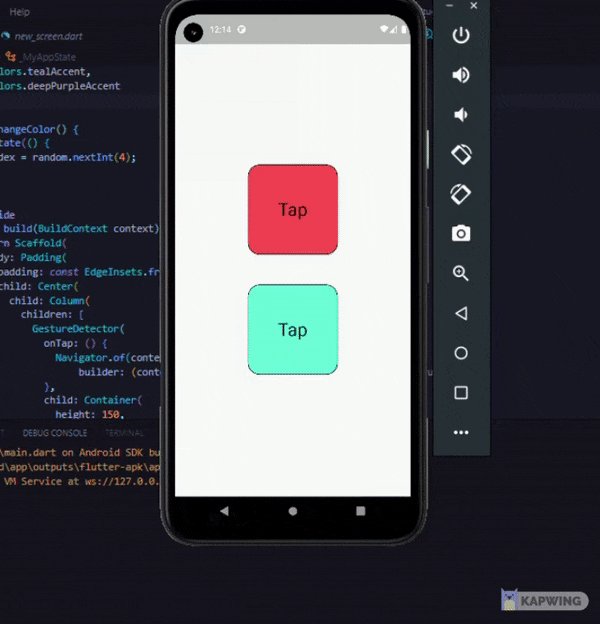
your results should look something like this
 Now let's create our NewScreen page, create a new_screen.dart and write this there
Now let's create our NewScreen page, create a new_screen.dart and write this there
class NewScreen extends StatelessWidget {
const NewScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
decoration: const BoxDecoration(color: Colors.cyanAccent),
child: const Center(child: Text('Welcome to a new Screen',
style: TextStyle(color: Colors.black, fontSize: 20),
)
),
);
}
}
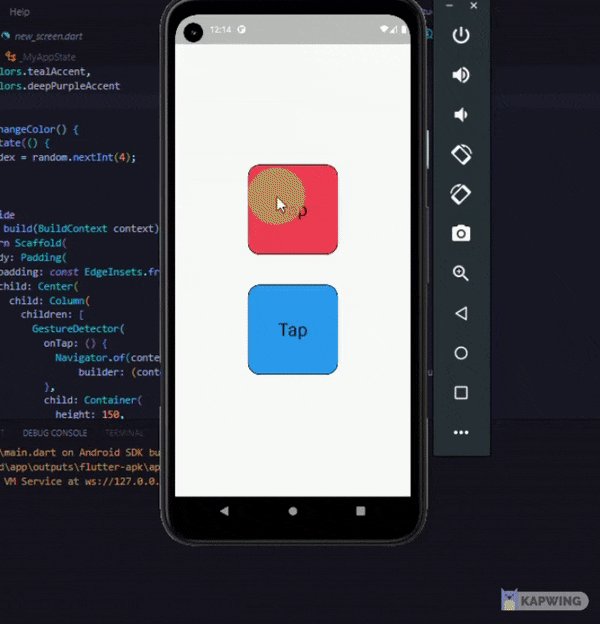
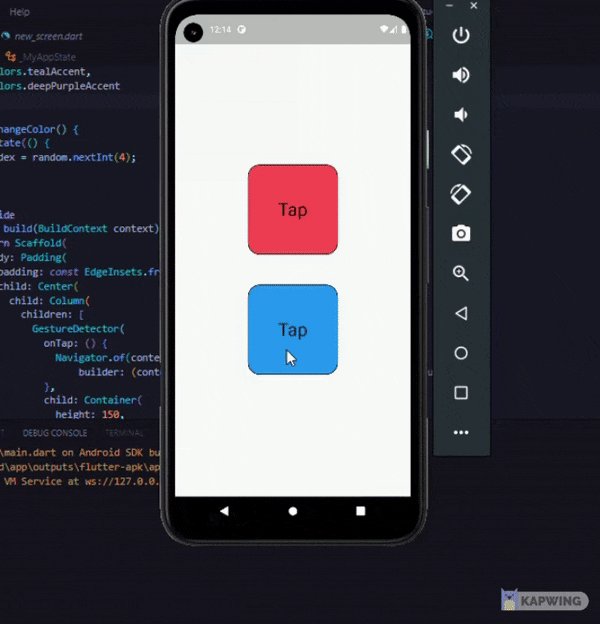
You should be having something like this by now 👇🏽
 📌Notice the yellow splashes when you tap on the inkwell (I mentioned that earlier as ink reactions), the same doesn't happen when you tap on the gesture detector.
📌Notice the yellow splashes when you tap on the inkwell (I mentioned that earlier as ink reactions), the same doesn't happen when you tap on the gesture detector.
From a basic standpoint, this explains the differences between an inkwell and a gesture detector.
However, as you explore these two widgets you would understand their differences from a more practical view.