In my last article, I tried to explain the main-axis alignment property I hope you
found it helpful. In this sequel, I would be explaining the cross-axis alignment property, But first off, do you notice that the cover image for this article is a globe?
A Geographical Approach To Alignments 🤓
if you understand how the globe works especially the lines running around and meeting at points, then understanding the cross-axis alignment property becomes easy, let's do a bit of geography here 👨🏫. In a globe, lines are running around and meet at points, these lines are called lines of longitude and latitude.
The line of longitude runs from top to bottom, while the line of latitude runs from left to right or vice versa if you like.

The Globe VS Cross-Axis Alignment
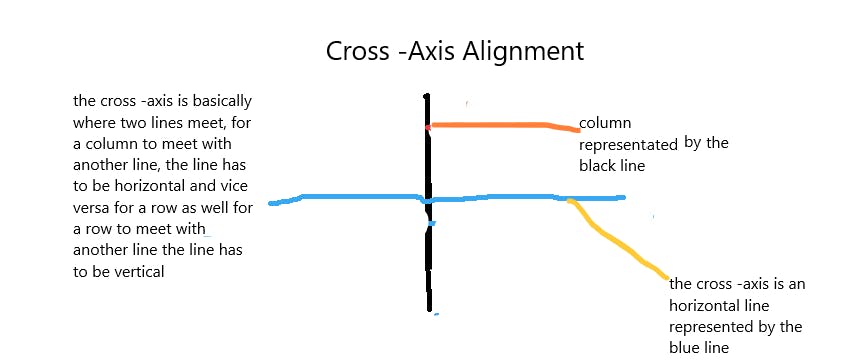
The cross-axis alignment property follows the longitude and latitude approach just with a twist, for example, a row's cross-axis is vertical and a column's cross axis is horizontal
 let's dive into a bit of code now, for example
let's dive into a bit of code now, for example
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Taking Order For Delivery',
style: TextStyle(
color: Colors.white,
fontSize: 40,
fontWeight: FontWeight.bold)),
SizedBox(height: 20),
Text('See resturants nearby by\nadding location',
style: TextStyle(
color: Colors.white, height: 1.4, fontSize: 18)),
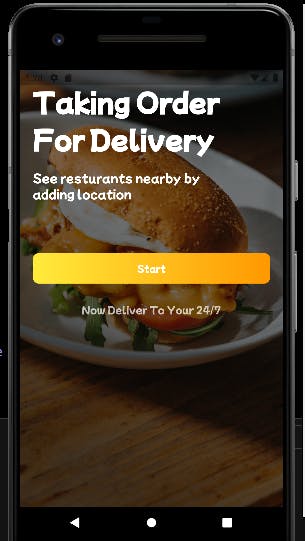
The result would look something like this
 from the result above, the child is a column and its cross-axis alignment is set to start you see how it sets the text to the left side of the screen you should be able to picture a kind of intersection from this result based on the illustration I shared earlier, you see it right? I told you alignments aren't that hard.
If the child was a row, a similar rule would apply as well.
Like the main-axis alignment, cross-axis alignment also has different properties there are as follows
baseline, start, center, end, and stretch
from the result above, the child is a column and its cross-axis alignment is set to start you see how it sets the text to the left side of the screen you should be able to picture a kind of intersection from this result based on the illustration I shared earlier, you see it right? I told you alignments aren't that hard.
If the child was a row, a similar rule would apply as well.
Like the main-axis alignment, cross-axis alignment also has different properties there are as follows
baseline, start, center, end, and stretch
Shalom 😁


